Whether you know it or not, the web has its own war going on – many call it the Browser War. Each of the Web’s browsers are competing for a piece of the pie, and one has seemingly emerged victorious. This is the story of the modern web, its browsers, and why you need to upgrade. . .
During September of 2008, a time when half of the web’s users were still browsing with Internet Explorer, Google released its own web browser called Chrome. Over the next six years, Internet Explorer, Safari and Firefox would find users flocking away to Chrome. Google Chrome steadily grew from 3% of the marketshare by the end of September 2008 to 59.6% of the marketshare in September of 2014. Internet Explorer fell to a mere 9.9% – and for the majority of the remaining IE users, they simply hadn’t known what they were missing.
Security & Standards
HTML5 and CSS3 became adopted as the new web standard in 2012. This meant that users could eliminate that annoying flash plugin as developers reprogrammed their software for HTML5. Want to check if your browser supports HTML5? HTML5 offered security and greater flexibility for developers, which lead to happier end users without annoying update prompts. This also lead browser companies to increase their pace of releasing updates. What was once a manual yearly update evolved to an automated weekly update – these updates provide the ease of the latest web trends and keep users secure from the majority of hackers.
Users with the most risk from hackers are users still using Internet Explorer 6 or older – software dating to Windows XP and before. Microsoft dropped support for the browser, leaving it a dead browser that most developers ignored … except those malicious developers who realized future vulnerabilities would likely not be patched. All in all if you’re still on Internet Explorer 6 (or IE at all) it’s time to make a change! Internet Explorer has since moved to versions 7 through 11 but the marketplace still seems to reside with Chrome.
Aesthetics
Aside from security, why else should you upgrade? Users on old technologies, even the likes of Internet Explorer 8 simply aren’t seeing the web as they should. Websites with CSS3 have added features like web-sliders, background videos, sprites and animations that either just don’t show, or appear in a terrible fashion on the old browsers. Want to see if your browser supports CSS3? I get it, many of us just don’t care or are hesitant to go out and find something to install from the web. That’s why some of our friends created Browse Happy, a resource that will let you see the latest version and click the link on the page to download the latest browser of your choice (www.browsehappy.com). And for those who simply don’t know what browser they’re on, some other kind folk created What is my Browser?, an excellent resource that you can use to see what browser you’re currently on.
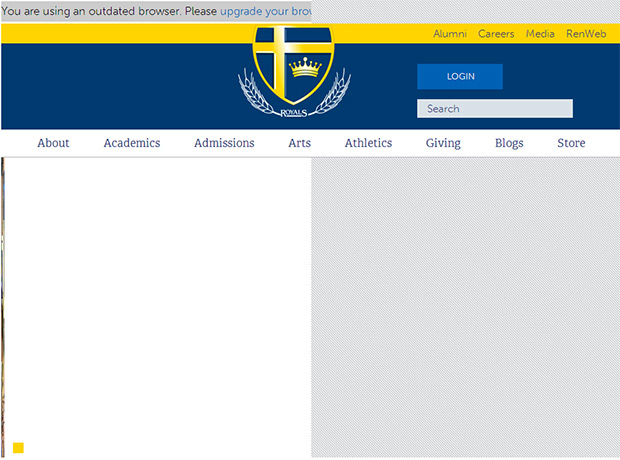
Now you’re wondering, why does this affect The First Academy? You’ve probably noticed that we recently adopted a new website! Our site is full of HTML5 and CSS3 excitement: from instagram, twitter and facebook integrations, to onsite blogging, fast shopping and a variety of other user focused experiences. If you’re still on Internet Explorer 8 or similar old browser you’re simply not seeing any of this… take a look – here’s a screenshot from Internet Explorer 8, next up we’ll post that same screenshot from Internet Explorer 11.

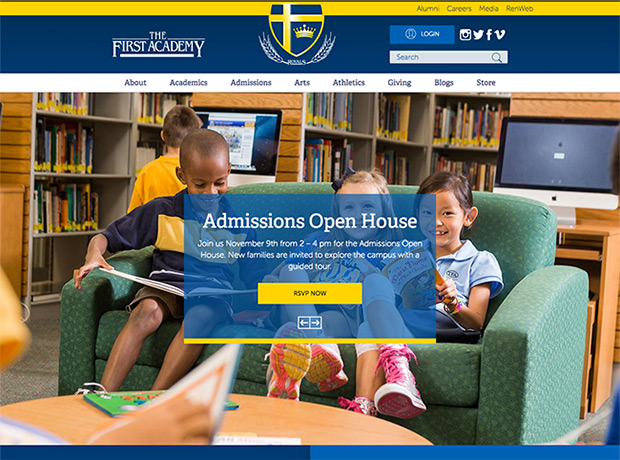
And the following screenshot is what you should see with a modern web browser.
Why Switch?
Now if you’re seeing the aforementioned webpage, it’s time you give your browser an upgrade. Your entire web experience will be renewed. Not sure which new browser to try? Here’s some reasons you might like one over the other:
- Google Chrome – its always being updated to be the fastest of the bunch. It’s also rarely vulnerable to any security issues as its updated weekly! Plus Google usually leads the trends in web development so it would make sense that they offer the most user friendly developer experience.
- Safari – do you use a mac or an iOS device? Safari’s great at integrating between the mac and iOS applications, you can even share a page with a friend using iMessage, or keep your bookmarks in sync from your Mac to your iPhone.
- Firefox – it has a plugin for everything. Something’s working on your PC but not on the Mac (or vice versa), try it in Firefox. It’s pretty much universally the same between the Mac and PC. It’s a good neutral browser that will have a plugin for that.
- Internet Explorer – using Windows 8 or a Windows phone? It does share elements between the Microsoft Suite similar to the Mac integration of Safari. Try it, it’s worth a shot.
Sometimes it’s just worth it to give the browsers a different shot. We’ll stick to Chrome… for now.